Een van de vragen die het meest gesteld wordt, is hoe je het formaat van een foto het beste kunt verkleinen vóór- of nadat deze op de site geplaatst wordt. Zodanig dat het er goed blijft uitzien!
Afbeeldingen optimaliseren voor het web is voor veel mensen dus een uitdaging. Maar het is wel belangrijk!
Zo kan een te grote afbeelding ervoor zorgen dat een website veel te langzaam geladen wordt. En websurfers zijn ongeduldige mensen. Zeventig procent van de internetters verwacht dat een site binnen twee seconden te zien is. Daarnaast worden ook zoekmachines niet blij van langzame webpagina’s … met als gevolg dat je (veel) lager scoort in de zoekresultaten.
Verbeter de snelheid van je website dus m.b.v. onderstaande uitleg. Wil je meer weten over hoe je goede foto’s maakt en aanlevert? Kijk dan op ‘GOEDE KWALITEIT (PRODUCT)FOTO’S AANLEVEREN VOOR WEBSITE, WEBWINKEL OF PRINTWERK‘.
Bij 1 wordt uitgelegd hoe je één foto kunt aanpassen cq. verkleinen.
Bij nr. 2 leg ik uit hoe je een te grote foto m.b.v. WordPress alsnog kunt bewerken.
Bij 3, helemaal onderaan, lees je hoe je veel foto’s tegelijkertijd kunt verkleinen.
- Bekijk dit filmpje met de basisuitleg over BeFunky:
1) Foto verkleinen en optimaliseren m.b.v. de GRATIS online editor ‘BeFunky’.
Er zijn veel goede online editors, maar de gratis editie van BeFunky biedt voldoende mogelijkheden én is handig in gebruik. Ook voor mensen die vinden dat ze een beetje digibeet zijn 🙂
Hoe optimaliseer je een foto in BeFunky?

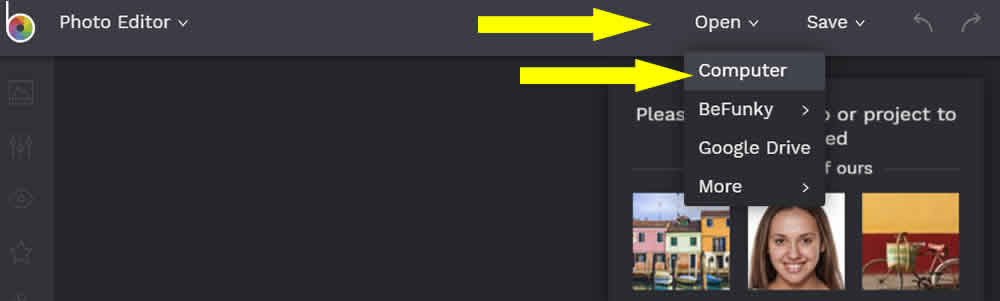
Klik op ‘Open’ en kies de locatie waar de foto is opgeslagen. BeFunky is ook te gebruiken als je foto’s op Google Drive of Dropbox staan.
Selecteer vervolgens de gewenste foto en klik op ‘Openen’.
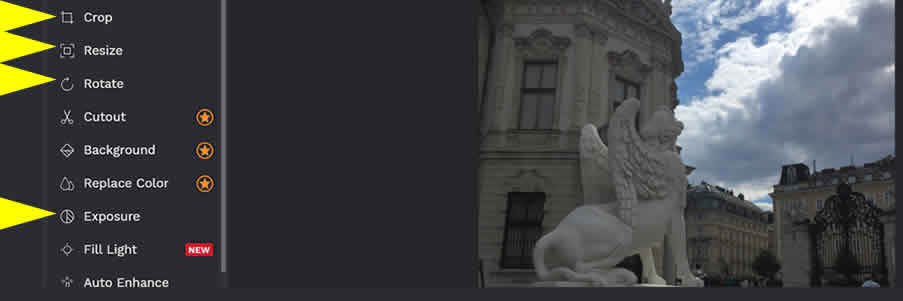
Nu kun je de foto gaan bewerken m.b.v. de tools ‘Crop’, ‘Resize’, ‘Rotate’ en ‘Exposure’.
(Er is uiteraard nog veel meer mogelijk! **)

Crop
Met Crop is het mogelijk om een foto bij te snijden.
Resize
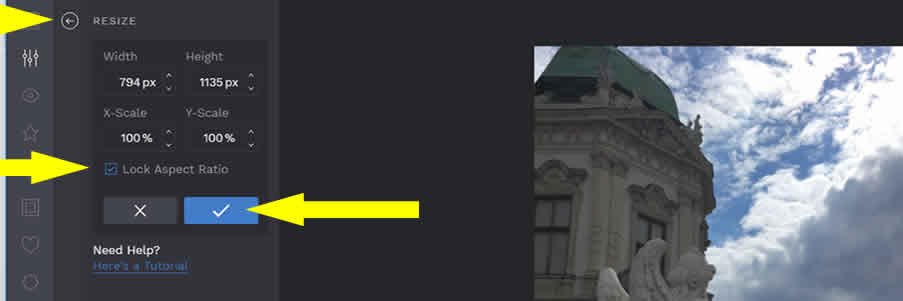
Met het oog op de optimalisatie van een foto, is dit de belangrijkste tool omdat je hier de breedte van een afbeelding kunt instellen en een foto kunt verkleinen. De ideale breedte is uiteraard ook afhankelijk van hetgeen je met het plaatje wenst te doen.
- Gaat het om een kleine illustratie zonder pop-up in je tekst?
- Of wil je juist dat mensen kunnen klikken om een vergroting te zien?
- Gaat het om een banner?
- Of om een plaatje in je nieuwsbrief?

Hier volgen enkele richtlijnen (zie ook ‘Opslaan /Save’) :
- Kleine illustratie: ca. 350 px breed.
- Foto Nieuwsbrief max. 600 px breed.
- Foto’s voor tekst of galerie: ca 1000-1400 px.
- Vergroting of banner: ca. 1400- 1600 px breed.
- Uitgelichte afbeelding: minimaal 800 px breed.
Als je wil dat de verhoudingen behouden blijven -ofwel dat je bijvoorbeeld niet wil dat iemand een heel langgerekt gezicht trekt 😉 – zet dan een vinkje bij ‘Lock Aspect Ratio’.
Rotate
Met deze optie kun je een foto kantelen.
Exposure
Hier kun je onder meer donkere foto’s helderder maken, het contrast vergroten of verlagen.
** Als je de smaak eenmaal te pakken hebt, dan is de tool ‘Color’ ook een aanrader. Hiermee kun je de kleurwaarden aanpassen en in combinatie met de optie ‘Exposure’ kun je je eigen kunstwerkjes creëren.

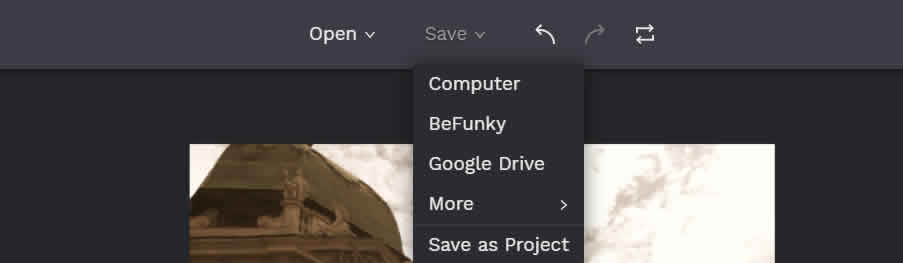
Opslaan/Save
Ben je tevreden? Dan volgt de volgende -belangrijkste!- stap.
Sla de foto op:

Geef de foto een zoekmachinevriendelijke naam, waarin bijvoorbeeld woorden zijn opgenomen die de foto het best beschrijven (Dus niet IMG_3456 🙂 ).
Kies vervolgens een zo laag mogelijke kwaliteit, hetgeen uiteraard een kwestie van smaak is. Onscherpe foto’s ‘smeken’ gewoon om meer kwaliteit, en vandaar dat deze afbeeldingen geen aanwinst zijn voor de laadtijd van je website.
Richtlijnen (afhankelijk van de kwaliteit van je foto):
Kleine afbeeldingen ca 35 kb. Banners ca. 80 -100 KB.
2) Foto’s achteraf bewerken m.b.v WordPress
Maar wat als je deze blog te laat leest? En je alsnog foto’s wenst te verkleinen***?
Dan biedt WordPress een helpende hand.
***NB: er zijn ook verschillende goede plugins die je kunt gebruiken om meer foto’s tegelijkertijd te verkleinen en verwijderen. Maar als je ook een Nieuwsbrief verzendt, leveren sommige plugins problemen op.
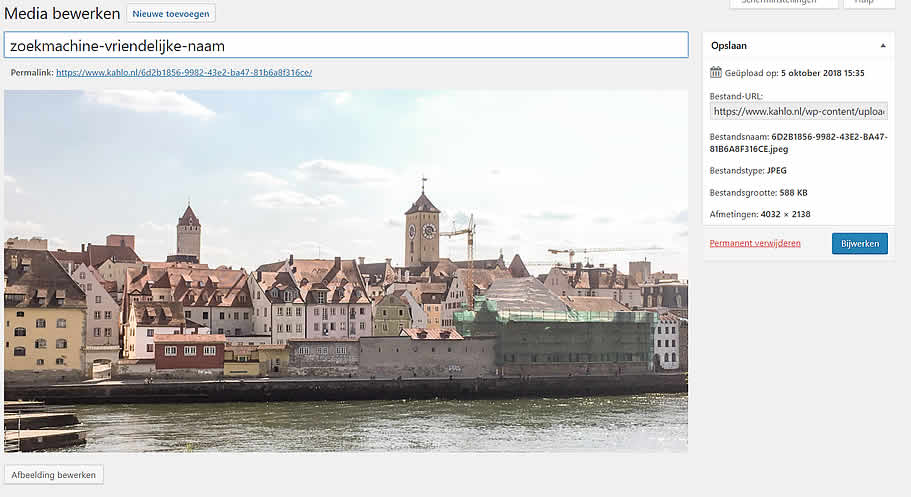
Ga naar Media en klik op ‘afbeelding bewerken’ onderaan de foto.


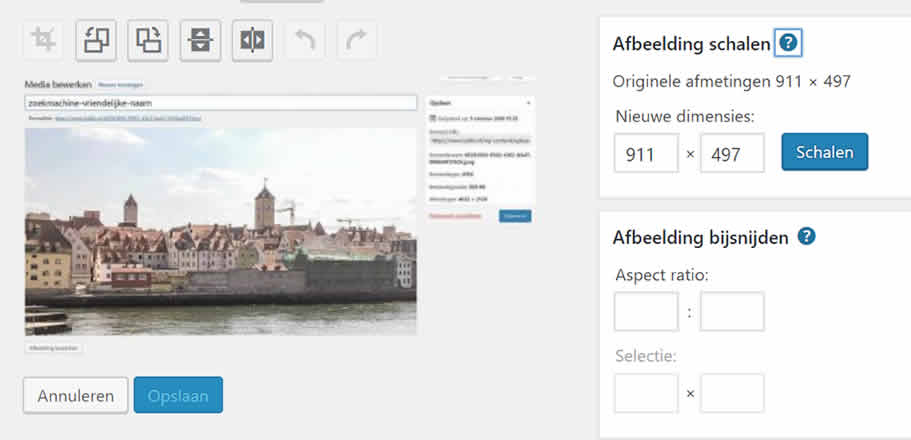
Vervolgens kom je in een overzicht waar je de foto opnieuw kunt bewerken. -Zie de richtlijnen :
- Kleine illustratie: ca. 350 px breed.
- Foto Nieuwsbrief max. 600 px breed.
- Foto’s voor tekst of galerie: ca 1000-1400 px.
- Vergroting of banner: ca. 1400-1600 px breed.
Vergeet niet om alles op te slaan!
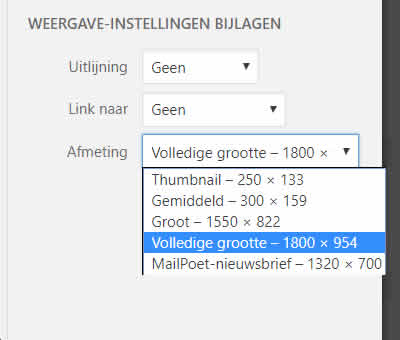
Last but not least: Als je een plaatje invoegt, denk dan ook goed na over deze instelling:

Ook hier geldt dat het veelal niet nodig is -en zelfs onverstandig met het oog op de laadtijd- om de ‘Volledige grootte’ te selecteren.
3) Véél foto’s tegelijkertijd verkleinen met BIRME
Heb je heel veel foto’s en wil je die liever niet allemaal apart bewerken?
Maak dan gebruik van een online dienst als BIRME.
In onderstaand filmpje kun je bekijken hoe je meer foto’s uploadt, om ze vervolgens te verkleinen met ‘Image Format & Quality’.
Heel veel succes gewenst!
En kom je er echt niet uit? Laat het weten in het reactieformulier hieronder.
Of stuur een berichtje naar info@kahlo.nl